หลายเว็บเกิดปัญหาที่ว่า ทำไมเวลาใส่โลโก้ที่ฟุตเตอร์แล้ว มันใหญ่ มันเกิน กะยังไงก็ไม่มีความพอดีเสียเลย เปิดเว็บบนคอมพิวเตอร์ว่าพอดีแล้ว แต่พอเข้าด้วยมือถือ แล้วทำไมมันไม่พอดี ปัญหาเหล่านี้สามารถแก้ไขได้ด้วยการใส่โลโก้ของเราที่ Source Code ค่ะ

การใส่ Logo Footer ขององค์กร ให้รองรับทุกหน้าจออุปกรณ์ หรือที่เรียกว่า Responsive สามารถทำได้ง่ายนิดเดียว เพียงจำชื่อไฟล์ นามสกุลของไฟล์ และที่จัดเก็บไฟล์ให้แม่นยำ และใส่โลโก้ของเราที่ Source Code แทนที่จะเป็นการ Insert แบบธรรมดา ซึ่งขั้นตอนก็มีดังนี้นะคะ
1. ให้ไปตรวจสอบ ชื่อไฟล์ นามสกุลของไฟล์ และที่จัดเก็บไฟล์ ให้ทำการจดหรือคัดลอกเตรียมไว้นะคะ

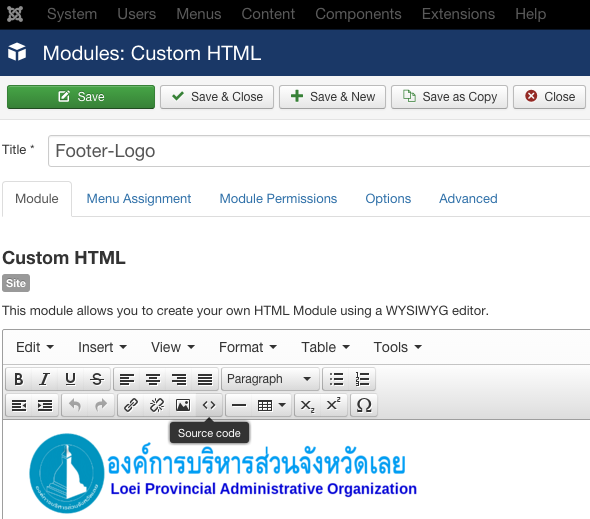
2. จากนั้น ให้มาที่ Extensions > Modules เลือกที่ Footer Logo

3. เลือกใส่ Logo ที่ Source Code

4. ใส่ชื่อไฟล์ Logo ให้ถูกต้อง ทั้ง ชื่อไฟล์ นามสกุลของไฟล์ และที่จัดเก็บไฟล์ จากนั้น คลิกที่ปุ่ม OK

5. จากนั้นให้บันทึกด้วยการคลิกที่ Save & Close

6. เมื่อลอง รีเฟรช หน้าเว็บไซต์จะพบว่า Logo ขององค์กร ปรับเป็น Responsive เรียบร้อยแล้ว